JQuery给loop 元素的button绑定click事件被多次执行
需求
Read More & Read Less 做手风琴功能
问题
Read More Button 的点击一次,全部Loop more 展开


我尝试过的方法(都不成功)
off('click')
unbind('click')
.one('click')
循环做闭包处理
把onClick 事件单独做成一个function
我希望得到的结果
只对current target 起作用,而不是点击某一个click事件,全部button都响应
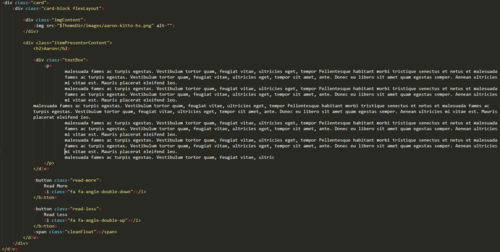
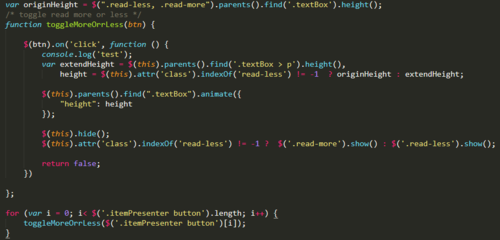
以下是我把on click 事件抽离后的代码
HTML

JS

在function 中设置了一个打印,点击一次,也就是只打印一次。打印$(this)也是当下的元素。
我现在有点晕了。大神们能否提供一个解决方法以及原因?
 湖上湖
湖上湖浏览 792回答 4
4回答
-

慕哥9229398
阻止默认,event.preventDefault() -

小唯快跑啊
谢谢各位,问题已经解决。bug 来源是 $(target).parents(),这一句将render范围扩大至最外层的包围。所以导致问题出现。我也是疾病乱投医的认为是要loop产生的button导致的问题。后经熊猫桑提醒,最终确定了bug出处。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript