JavaScript全局变量赋值后又变为初始值
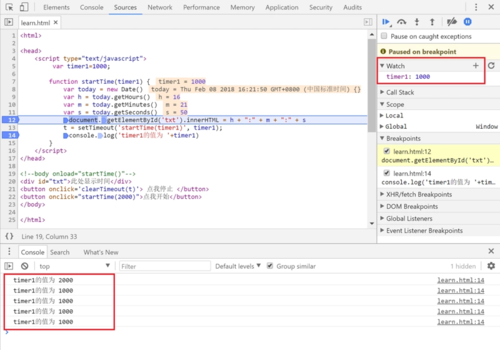
初学JavaScript,下面这段代码,第一次点击按钮的时候,timer1的值是传入的2000,然后用计时器t调用,timer1的值就变为初始值1000了,为什么传入的2000会被初始值1000覆盖呢?

<html>
<head>
<script type="text/javascript">
var timer1=1000;
function startTime(timer1) {
var today = new Date()
var h = today.getHours()
var m = today.getMinutes()
var s = today.getSeconds()
document.getElementById('txt').innerHTML = h + ":" + m + ":" + s
t = setTimeout('startTime(timer1)', timer1);
console.log('timer1的值为 '+timer1)
}
</script>
</head>
<!--body onload="startTime()"-->
<div id="txt">此处显示时间</div>
<button onclick='clearTimeout(t)'> 点我停止 </button>
<button onclick="startTime(2000)">点我开始</button>
</body>
</html>
 炎炎设计
炎炎设计浏览 817回答 1
1回答
-

蝴蝶刀刀
你这样写法 第一次调用实参2000 传入 作用域里面timer1为2000但是 第二次函数内部调用startTime(timer1) 此时传入的timer1值为全局变量1000
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript