如何调试css的grid布局呢?
比flex弹性布局更牛逼的,就数grid布局了。
CSS网格布局(又名“网格”)是一个二维的基于网格的布局系统,其目的只在于完全改变我们设计基于网格的用户界面的方式。 CSS一直用来布局网页,但一直都不完美。 一开始我们使用table 做布局,然后转向浮动、定位以及inline-block,但所有这些方法本质上都是 Hack 的方式,并且遗漏了很多重要的功能(例如垂直居中)。 Flexbox的出现在一定程度上解决了这个问题,但是它的目的是为了更简单的一维布局,而不是复杂的二维布局(Flexbox和Grid实际上一起工作得很好)。 只要我们一直在制作网站,我们就一直在为解决布局问题不断探索, 而Grid是第一个专门为解决布局问题而生的CSS模块。
最近在学习grid布局,因为grid布局太灵活,术语太多,调试起来异常麻烦。强大的chrome浏览器没有提供任何友好的界面支持,如图:

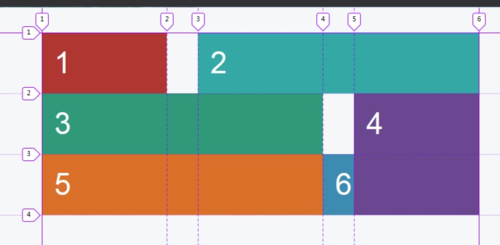
已经被我抛弃N年之久的firefox却略微争气了一点,如图:

虽然firefox做的很不错了,但是网格线名字这块显示的还是不够好(其实只是显示一堆数字,而没有准确显示我代码里面指定的名字),弄得自己调试起来还是很麻烦。
想知道各位小伙伴是怎么调试grid布局的,有没有更加直观的工具辅助我们调试呢?
 桃花长相依
桃花长相依浏览 670回答 4
4回答
-

浮云间
不会帮顶 其实我感觉flex已经很够用了,,,而且为了兼容平时我连flex都不用,,,
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript