replace 全局查找
想做个类似于 word的查找替换功能,给查找到的词添加标签,并设置背景,加以强调,但是在使用replace时出了故障,各位能帮我解决一下bug么?-

故障的地方在这里,每一次查询都会从第一次查询到的词开始,造成了重复死循环。该怎样才能把第一次的词跳过去呢?我尝试过给查询函数添加个i;
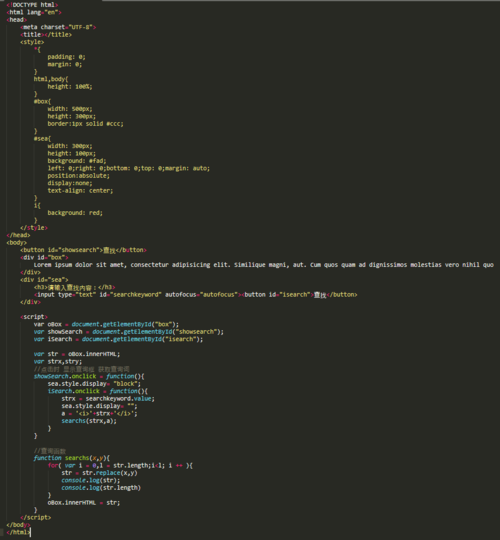
function searchs(x,y){
for( var i = 0,l = str.length;i<l; i ++ ){
str = str.replace(x,y);
//但是仍然是死循环
i = str.charCodeAt(i) + 8;
console.log(str);
console.log(str.length)
}
oBox.innerHTML = str;
}

 潇潇雨雨
潇潇雨雨浏览 556回答 3
3回答
-

慕斯王
你怎么会觉得 i 能影响到 str.replace 呢,替换的字符带原有字符的情况下最好不用 replace ,楼上换正则的方式如果高亮文字里包含正则的特殊字符就不行了。可以这么做function searchs(x,y){ oBox.innerHTML = str.split(x).join(y);} -

侃侃无极
你思路可能有问题...let i = -1;while ((i = str.indexOf(x)) != -1) str= str.replace(x, y);console.log(str); -

天涯尽头无女友
replace第一个参数传一个全局模式的正则就可以了function searchs(str, match, replace) { const reg = new RegExp(match, 'g') return str.replace(reg, replace)}const str = 'Lorem ipsum dolor sit a met a';const result = searchs(str, 'a', '<i>a</i>')console.log(result)// Lorem ipsum dolor sit <i>a</i> met <i>a</i>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript