react让div隐藏,使用onClick={()=>{this.handleClick}}无效
class Basic extends React.Component {
constructor() {
super();
this.closeDiv = this.closeDiv.bind(this);
}
closeDiv(show_div,bg_div)
{
document.getElementById(show_div).style.display='none';
document.getElementById(bg_div).style.display='none';
}
render() {
var divStyle = {
width: 1511,
height: 1068,
left: 207.7,
top: 90.86,
position: 'absolute'
}

 收到一只叮咚
收到一只叮咚浏览 1522回答 3
3回答
-

慕沐林林
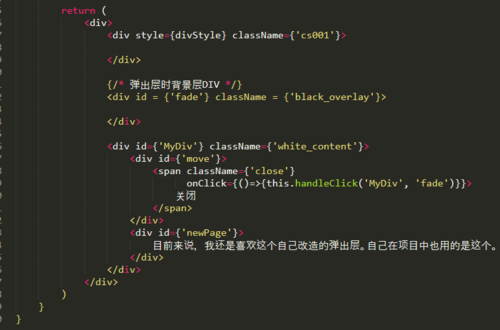
onClick={()=>{this.handleClick('MyDiv', 'fade'),这是事件名是不是写错了,我只看到closeDiv的 -

aluckdog
把onClick={()=>{this.handleClick('MyDiv', 'fade')}}换成 onClick={()=>{this.closeDiv('MyDiv', 'fade')}}>
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript