script跨域报错问题
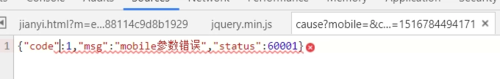
使用jsonp跨域创建script跨域,对方服务器已经收到请求并返回一个json串,但是为啥console一个报错呢??下面的请求代码与报错


服务器收到请求显示响应成功了

因为代码改过了看不到之前成功的图。。。。之前上图msg,参数是请求成功,为啥请求成功了还会有报错???
下面是之前的代码找回来了,有点乱,抱歉
附上请求成功贴图
提示语法错误。。

 一只萌萌小番薯
一只萌萌小番薯浏览 640回答 3
3回答
-

慕标5832272
直接返回json 是不能jsonp的。 jsonp 是要接口返回的数据是callback("{code:1,msg:'mobile参数错误'}")。如果你直接返回json 就相当于你在<script></script>标签里面 直接放入json , 肯定不会报错。 全部手打, 望采纳 -

慕虎7371278
这个报错是很一般的报错,跟跨域没关系,跨域的报错是有跨域的提示的,CROSS-ORIGIN 之类的,,这个是语法提示报错,可能是你请求的数据格式有问题,对,应该是这个,你用jsonp 返回的数据,应该是可以执行的 js 代码,格式类似于:callback(data);然后你本地要有 callback 函数;如果你直接返回 data 是会报错的,因为 data 没有办法在 script 里执行;你给的代码猜测你返回的数据应该要是类似这样的: cb({x:1,y:2});//因为你的 callback 指定的是 cb ,看你的截图;里面的json就随便了 -

DIEA
你这个是一个服务端传回来的数据,但是没有用一个现有的客户端js函数或其他代码来执行它,同时也没有一个引号引起来,导致js编译器报错。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript