为什么使用vue-router的懒加载后,使用webpack打包会出现单组件页面重复打包

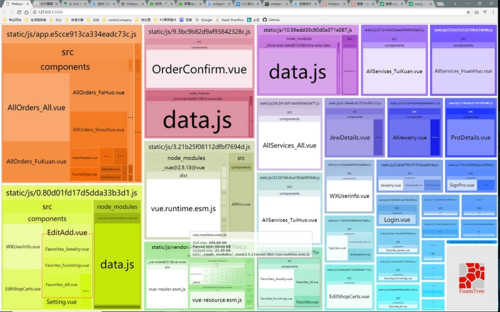
使用vue-router懒加载,webpack为什么会多次打包Favorites_All(业务逻辑代码)和data.js页面,求解释;
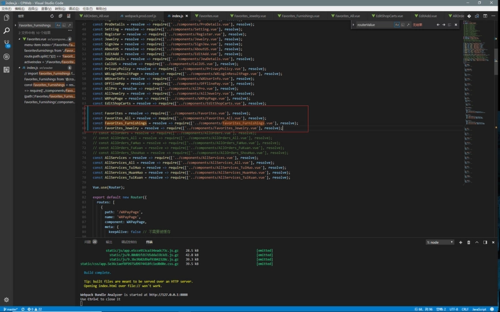
2.路由的懒加载代码这个;

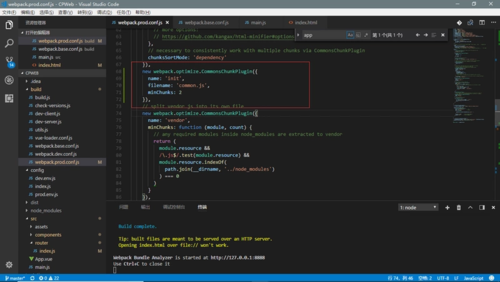
3.使用了CommonsChunkPlugin插件为什么不起作用,难道必须要多文件入口才起作用嘛?

 aluckdog
aluckdog浏览 1214回答 2
2回答
-

POPMUISE
minchunks这个配置项你配置不正确,这里也不是这么用的。你可以用chunks,指定你那些模块用了data.js。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript