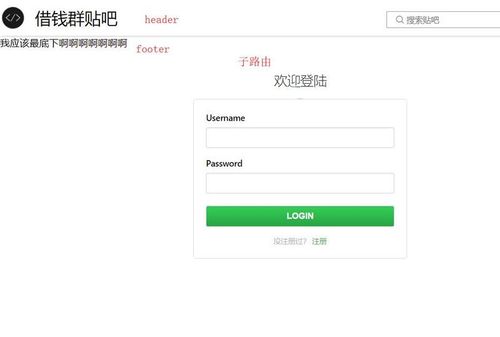
<router-view >为什么不占据面积,它下面的footer居然能和它同一个起点?
<template>
<div id="app"> <v-header> </v-header> <router-view ></router-view> <v-footer> </v-footer> <!-- <router-link to="/list"></router-link> --> </div>
</template>
footer应该在 <router-view >内容显示结束后再显示,但我的footer和 <router-view >重叠了,似乎 <router-view >占据的空间为0,但实际上有内容显示

 红颜莎娜
红颜莎娜浏览 1206回答 2
2回答
-

慕哥9229398
每个子组件都有一行position: absolute;删掉就好了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 Vue.js
Vue.js