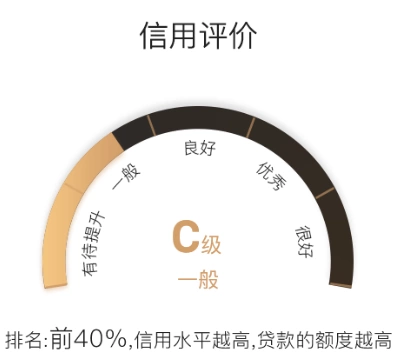
信用评级半环形进度条该怎么做?
如图:

想知道这种信用评级的进度条该怎么做,最好css可以的话希望可以知道思路是怎么做,在此求教。
自己试着用canvas做出的了半环形就不知到该怎么做了,如下:

代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>canvas</title>
</head>
<body>
<canvas id="myCanvas" width="424" height="212">
您的浏览器不支持 HTML5 canvas 标签。
</canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.beginPath();
ctx.lineWidth=28;
ctx.strokeStyle="#deab72";
ctx.arc(212,212,184,Math.PI,false);
ctx.stroke();
</script>
</body>
</html>
 BIG阳
BIG阳浏览 905回答 2
2回答
-

慕姐8265434
用canvas可以实现,大概思路:设置 context.lineWidthcontext.arc(x, y, r, startAngle, endAngle, counterclockwise)最上面黄色的小条条可以用 div 实现,覆盖canvas就行
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript