关于在jsp或者freemarker项目中使用webpack的问题求助
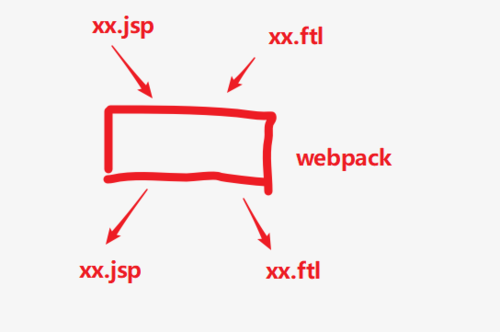
传统的多页项目,使用html-webpack-plugin加载jsp或者ftl文件,由于里面有特殊的语法,所以直接使用html-webpack-plugin会打包失败,然后在html-webpack-plugin的基础上使用raw-loader,这样打包ok。
但是有一个问题,html-webpack-plugin默认的使用ejs的语法,使得可以在html中使用<div class="banner" style="background-image: url(${require('../../assets/images/common/banner_4.png')})"></div>这样的语法,但是加上raw-loader之后html-webpack-plugin也就失去了这个能力
现在的问题就是无法兼顾${require()}和raw-loader,怎么办?有老司机吗?

 慕斯王
慕斯王浏览 883回答 2
2回答
-

浮云间
解决了,我对raw-loader进行了拓展,使其拥有处理图片的能力 -

回首忆惘然
为什么不换个思路,模板文件里引入build好的js,模板文件还是交给Java去处理
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Java
Java