JS/JQ获取数据填充页面
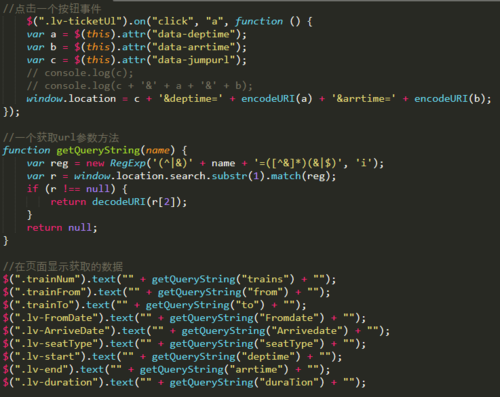
先上代码:

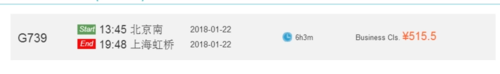
前端显示的效果截图:

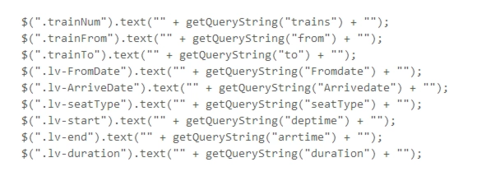
问题:功能我实现了,但是我很怀疑我写的这段代码感觉不是很精简,冗余太多,如果有20个参数,难道要写20行,我想过循环遍历,感觉循环遍历有没必要。如下:

请问经验丰富的论坛大牛,这种写法是不是很垃圾,有没有更高效,精简的写法。谢谢!
JS初学者
 qq_遁去的一_1
qq_遁去的一_1浏览 559回答 3
3回答
-

慕妹3242003
查表啊,你构建一个类名和查询字符串对应的表,然后遍历这个表啊。别的不说,减少代码是肯定可以的。 -

缥缈止盈
for(var key in obj){ ("."+key).text(obj[key]);}第一种 写一个obj存储var obj = { "trainNum":getQueryString("trains")}第二种直接读取url生成对象格式元素class要修改,有规律
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript