父子组件传参,如何让data里的初始id为选中的id
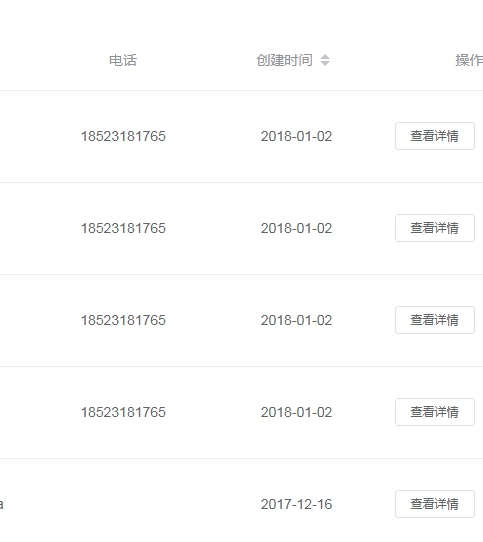
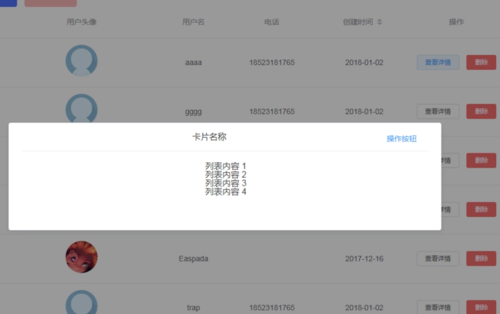
用elementUI做一个点击用户列表查看用户详情的功能


先获取每次点击的不同id,并且调取子组件事件。

再将id保存到data中,然后传入子组件



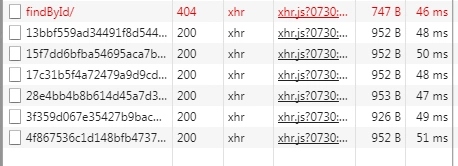
每次都能传递不同的id到子组件,并调用子组件请求成功,除了第一次为空,后面发现是因为data里的初始id为空,现在想要data里的id第一次点击时为选中的用户id,请问应该怎么做,自己试了id:this.id和id:this.tableData3[index].id,但是没有,还出现页面空白渲染错误。
 慕莱坞森
慕莱坞森浏览 485回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript