php配合html、rem写的页面出现css和js加载慢,该怎么解决啊
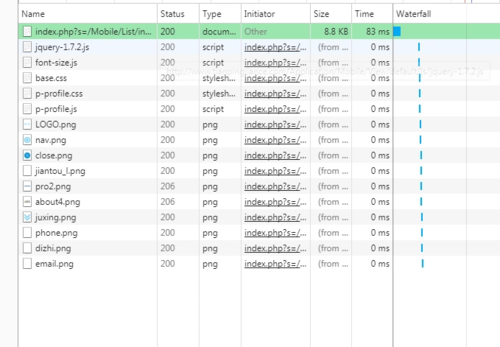
我是用rem写的移动端页面,出现的问题在很快就变没了,但是人眼还可以看出来。下面这是我引入的css和js

这是出现问题了
这是出现问题零点几秒以后就好了


就算是这样,重复刷新页面的时候css和js比php请求完文字的速度还要慢点。
js和css慢的时候文字就会在中间显得太挤,但是很快就会没有事。
改怎么解决呢?
 杨魅力
杨魅力浏览 941回答 2
2回答
-

慕森王
治本:1:js css 进行压缩处理。2:css放在header进行引入,js在body后。3:将第一次展现数据直接用php渲染出来。治标:1:页面增加loading 加载遮罩层,等待全部加载完毕后展现页面
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript