elementUI表格数据制作分页的时候选择功能失效。

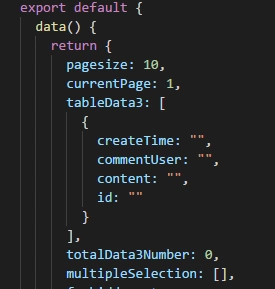
一开始给表格组件传入tableData3数据的时候,单选全选功能能用,

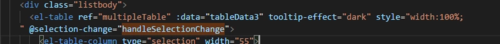
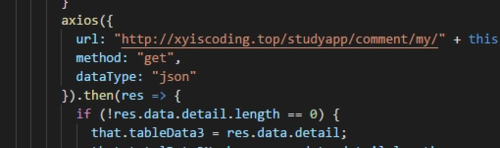
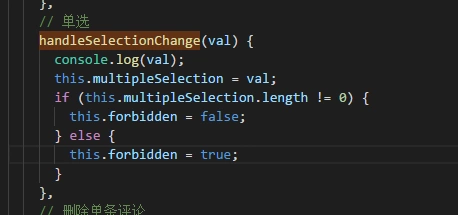
代码如下:


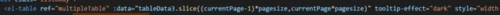
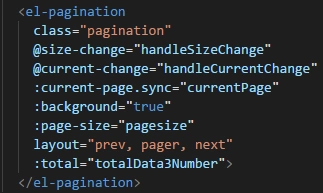
但是传入分页数据之后
单选全选功能失灵,怎么选都选不起,但是分页功能生效,请问有没有其他的传参方法去传入分页数据。


再附上此页的github地址:https://github.com/Rhaast/S_C...
 哔哔one
哔哔one浏览 1544回答 2
2回答
-

weixin_慕勒710399
我现在也遇到这个问题了,问一下 你这个问题解决了么 -

慕尼黑5688855
你这个data传的有点复杂啊。。。你应该传入tableData3,点击页码时请求该页页的数据,然后tableData3替换为请求的数据totalDataNumber始终是后台返回的
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript