使用vuejs时,如何正确获取v-for循环出来的元素。
1.使用v-for循环得到的列表<li>元素,想要通过监听mouseover和mouseout两个事件来对划过的<li>元素的样式进行修改,但是在方法中使用this无法正确获得我需要元素。比如我在methods中定义的方法showUp,并且在data中已经给每个<li>元素定义了pageup属性,但是在showUp中打印pageup的结果是undefined,这是为什么?求高手解释下!
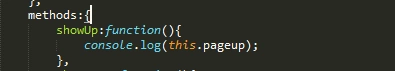
2.代码如下:


3.结果如下:

 沧海一幻觉
沧海一幻觉浏览 7208回答 2
2回答
-

红颜莎娜
showUp函数里面的this ,指向的是 当前vue实例,可以获取到 this.pageitems 整个数组虽然 给每个<li>元素定义了pageup属性,但是没有给对应的li 元素添加对应的属性@mouseover = showUp(item),这里传入item,就可以拿到 item.pageup属性了。 -

一只甜甜圈
这个肯定获取不到啊!改写showUp,传入indexshowUp(index) {console.log(this.pageitems[index].pageup)}你再看看
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript