angular 项目中的表单验证状态刷新的问题
在 angular项目中使用了summernote这个富文本编辑器,通过监听summernote的变化获取到最新的编辑文本,然后赋值给一个textarea(当然是为了演示这个bug)。
问题详细描述
首先创建一个表单,这里只关注test控件(最后一个),这个元素不能为空

然后为了看的清楚,给ng-invalid加一个红色边框,然后我会有两种操作来修改test的值。
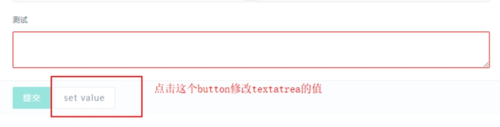
通过点击事件修改
test的值通过监听
summernote的change事件修改test的值
先说第一种方法:

这个时候测试这个控件会和预期的一样从invalid变成valid
以下是点击button的事件函数:

第二种方法

通过监听summernote的值然后赋值给test,这时,值虽然被改变了,但是控件的验证状态确还是invalid
以下是监听事件的代码:
问题总结:
我是希望通过第二种方法(监听summernote的变化)赋值也能达到表单控件重新进行验证的效果,但是貌似并不行,但是我又不知道为什么会发生这种情况!
结束语
对于angular我也是刚刚接触,为了学习我特意结合theadmin这套模板学做一个博客项目,而在这个问题中,我是希望通过监听summernote的变化来将最新的编辑内容赋值给一个隐藏的textarea(被summernote隐藏),但是在实现的过程中,我发现赋值之后这个控件的验证状态并不会改变,这点很是苦恼,自己研究未果,所以来请教大家,如果愿意帮助解决的可以下载这个项目查看,项目地址 https://github.com/caojianfei/JeBlog.git,路由为/admin/blog/articles/create,如有描述不清楚欢迎留言!谢谢!
 POPMUISE
POPMUISE浏览 876回答 2
2回答
-

PIPIONE
jq插件事件不在angular变化监测范围内。请在监听jq事件后手动调用检测器事件。import { ..., ChangeDetectorRef } from '@angular/core';...constructor( ..., private changeDetectorRef:ChangeDetectorRef) { }ngAfterViewInit() { ... this.edit.on('summernote.change', () => { this._setTest(); this.changeDetectorRef.detectChanges() });} -

喵喔喔
问题有些长,找大块时间仔细看一下。扫了一眼代码,既然都用angular来开发应用了,为什么还用jquery来直接操作dom呢?angular提供了好几个工具类来跟dom交互,比如ElementRef Renderer Renderer2还是推荐使用angular框架提供的方式来操作dom.
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript