postcss-px-to-viewport配置问题
vue中用postcss-px-to-viewport做适配。配置如下
postcss: { plugins: [ autoprefixer(), pxtovw({
viewportWidth: 750,
viewportHeight: 1334,
unitPrecision: 3,
viewportUnit: 'vw',
selectorBlackList: ['.ignore', '.hairlines'],
minPixelValue: 1,
mediaQuery: false
})
]
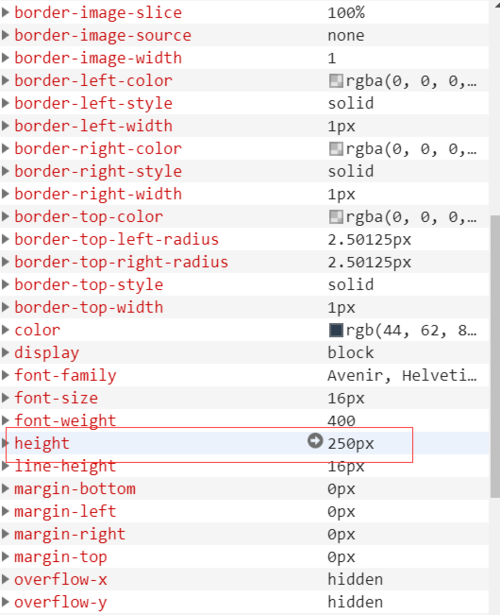
}但是我发现,iphone6/7/8出来的效果,正好是预想的一半。
.scroll-wrapper{ height: 500px; border: 1px solid rgba(0, 0, 0, 0.1);
}
是我的配置哪里不对吗,还是网上的是错的。
 红颜莎娜
红颜莎娜浏览 2823回答 2
2回答
-

POPMUISE
试下 unitPrecision: 2 -

梵蒂冈之花
把 viewportWidth, viewportHeight 都缩下一半
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Vue.js
Vue.js