vue通过beforeEach从首页跳转到注册页面后,点击返回会再次进入首页?
需求是进入首页,通过uid判断是否用户为会员,如果不是会员,则跳转到注册页面,但是有个问题就是跳转到注册页面后点击返回按钮,就会跳转到上一页面也就是首页(然后由于不是会员就停留在了注册页),按逻辑页也应该是无限循环啊,实际上,我要点击两次返回按钮才能退出注册页。困扰我多时,往有人能帮解答,不胜感激!
进入首页memberCenter后,输出
to memberCenter
to register
第一次点击返回按钮,输出,并停留在注册页面
to memberCenter
第二次点击返回按钮,退出注册页面(即退出微信公众号,但跟微信无关,其他浏览器也有这个问题)
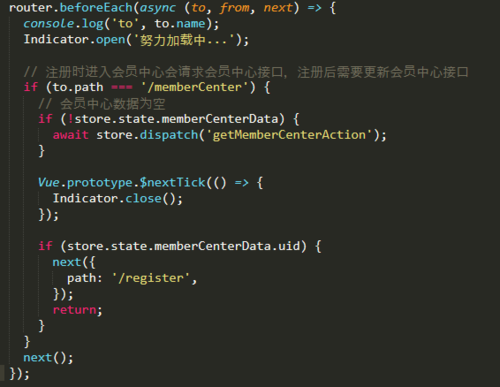
代码

补充:
另外在首页(也就是会员中心)通过beforeRouteEnter里的next({name: 'register'})跳转到注册页,在注册点击返回也会返回到上一页,好像全局的beforeEach和组件的beforeRouteEnter里的next()作用都变成了router.push(),而我想要是类似router.replace()的效果
 慕桂英3389331
慕桂英3389331浏览 362回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript