Vue中 axios 如何实现发送请求后,成功获取结果后,再继续执行后面的操作
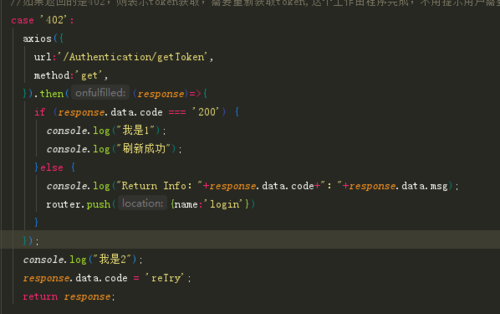
我这有一段请求,代码如下

理想状态下,应该是先输出 我是1,然后输出 我是2
不过实际情况下确实先输出了 ‘我是2’ 接下来才是‘我是1’
请问各位大佬有知道这个怎么实现吗,还是比较新的新手,不太懂,希望说的浅一点,谢谢
 慕桂英4014372
慕桂英4014372浏览 1871回答 2
2回答
-

繁星淼淼
ajax请求是异步的,所以先输出2 再输出1把需要做的操作放到成功的回调中就行了 -

阿晨1998
axios是异步吧!js是单线程语言,浏览器只分配给js一个主线程,用来执行任务(函数),但一次只能执行一个任务,这些任务形成一个任务队列排队等候执行,等这些任务执行完以后才会执行异步里的方法!所以先执行2,再执行1!你可以在console.log('我是2') 后面再写console.log('我是3') console.log('我是4')出来的结果是 2 3 4 1
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Vue.js
Vue.js