vue项目发布后说找不到模块?
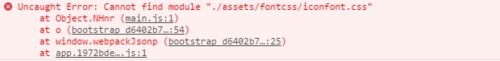
npm run build后进入index.html,发现说找不模块!第一次使用webpack……不知道该怎么检查这类问题。



 慕尼黑5688855
慕尼黑5688855浏览 726回答 2
2回答
-

慕尼黑8549860
兄弟, 我怀疑你打包前路径就写错了, 因为你打包后还是显示打包前的错误路径. 你 npm run dev 的时候, 能找到这个css 吗. 或者把你的截图截全一点, 把assets文件夹也给截到直接本地打开, 没有报找不到css的错 -

慕田峪7331174
你是执行npm run build之后直接打开dist目录下的index.html吗? 这样肯定是不行的,放到服务器上就好了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript