VUE中使用Axios在IE9上设置请求头无效。
1.axios在ie9中设置请求头无效;
2.
const myReqInterceptor = config=> {
config.headers.USER_NAME = 'xxx';
return config;
};
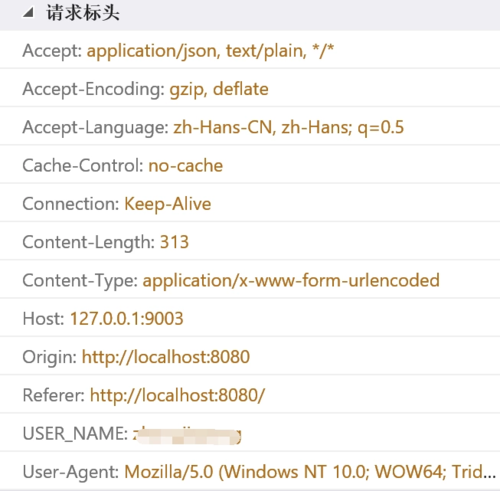
3.这是ie10的:

这是ie9:

4.在ie11和ie10还有chrome、火狐、edge上都能正常使用,axios官方文档也明确表示支持到ie9,但是这个请求头无法添加的问题,找了一下网络上的文档也没见到解决的,故此,贴出来不知道有没有知道的大牛,还望告知。
 芜湖不芜
芜湖不芜浏览 1812回答 2
2回答
-

qq_遁去的一_1
IE9不支持CORS,跨域header带不过去。 -

函数式编程
我也遇到了!我的header内有个authorization字段进行身份验证,开发时测试ie9总报401,后来放在服务器中就好了,此时没有跨域。查资料IE9在跨域下采用XDomainRequest来解决问题,而XDR不支持自定义的请求头,并且发起请求的时候,不会携带authentication或 cookies。但是如果ie9要跨域还要携带头信息,该肿么办??
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript