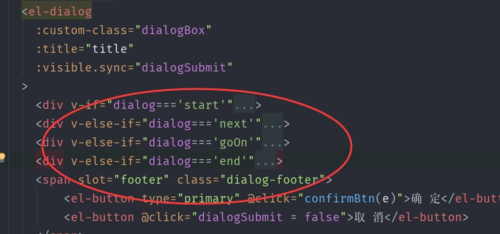
请问使用element ui如何在一个Dialog对话框里 进行内容下一步切换呢

在弹框弹出的时候我应该在start内容,比如start内容里面有表单,然后把表单的值给下一步内容next这样进行相关的操作,完毕之后点击确定按钮切换到next下一个弹窗内容进行相关操作,
就是在一个弹窗里,可以进行分部的操作,一个弹窗内容结束跟着下一个内容弹窗出现

页面一打开,就是显示地址确认,然后点击下一步到
这是联系人确认这样

下面这个方法confirmBtn应该是怎么写的呢 谢谢
 噜噜哒
噜噜哒浏览 6109回答 2
2回答
-

慕勒3428872
我不太明白你的问题,是想问:点击confirmBtn后,未拿到后台数据该怎么处理逻辑吗?如果是这样,你可以在点击了confirmBtn之后,给出一个loading,直到拿到后台数据,在进行相应处理。类似以下伪代码:confirmBtn:function(e){ loading(); ajax(params,function(data){ closeloading(); //TODO });} -

HUH函数
可以用elementUI提供的$confirm方法,这样简单很多。内容也可以是htmlthis.$confirm('地址确认') .then( _ => { this.$confirm('联系人确认') .then( _ => { // ... } ) } )
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript