在条件渲染中,router-view无法得到prpos要的数据?
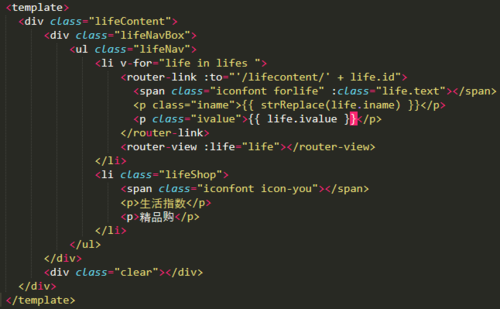
我希望当点进路由后,router-view渲染组件可以拿到它想要的数据。不知道是我一开始思路错了还是?我在每个li里面写了router-link,然后还是在当前li中写router-view。之前我记得写demo的时候是可以直接用props拿到的,这次不知道哪里出问题了。下面贴下代码:
补充:
这个lifes是计算属性得到。

渲染组件:

在这里先谢谢各位!
 拉风的咖菲猫
拉风的咖菲猫浏览 364回答 1
1回答
-

繁星coding
是这样的props属性是用来接受父组件传来的值的<router-view :life="life"></router-view>你这种用法,除非是声明了一个叫router-view的子组件而router-view在这里并不是子组件的关系如果你是想传个值给跳转后的组件,可以用url传参或者用vuex
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript