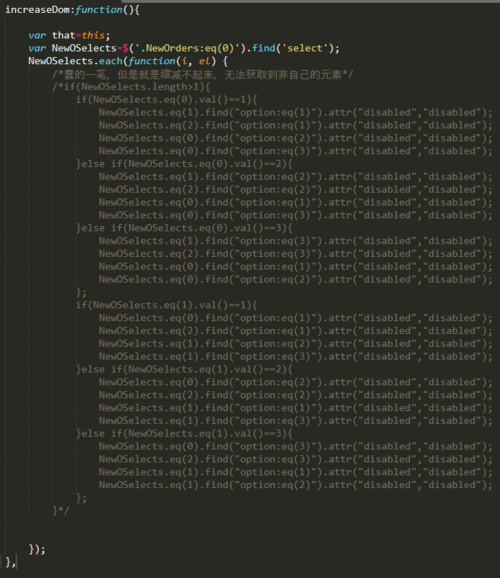
请问这段代码如何缩写?

 白衣染霜花
白衣染霜花浏览 538回答 2
2回答
-

杨__羊羊
看得我头皮发麻,你想要实现一个什么功能能一起贴出来吗?就我能了解到的信息,你至少可以先用一个策略模式来改变这 满屏 ifelse的困境,比如说:if(NewOSelects.eq(0).val()==1){ NewOSelects.eq(1).find("option:eq(1)").attr("disabled","disabled"); NewOSelects.eq(2).find("option:eq(1)").attr("disabled","disabled"); NewOSelects.eq(0).find("option:eq(2)").attr("disabled","disabled"); NewOSelects.eq(0).find("option:eq(3)").attr("disabled","disabled");}else if(NewOSelects.eq(0).val()==2){ NewOSelects.eq(1).find("option:eq(2)").attr("disabled","disabled"); NewOSelects.eq(2).find("option:eq(2)").attr("disabled","disabled"); NewOSelects.eq(0).find("option:eq(1)").attr("disabled","disabled"); NewOSelects.eq(0).find("option:eq(3)").attr("disabled","disabled");}else if(NewOSelects.eq(0).val()==3){ NewOSelects.eq(1).find("option:eq(3)").attr("disabled","disabled"); NewOSelects.eq(2).find("option:eq(3)").attr("disabled","disabled"); NewOSelects.eq(0).find("option:eq(1)").attr("disabled","disabled"); NewOSelects.eq(0).find("option:eq(2)").attr("disabled","disabled");};var handle = { "type_1" : function(NewOSelects){ NewOSelects.eq(1).find("option:eq(1)").attr("disabled","disabled"); NewOSelects.eq(2).find("option:eq(1)").attr("disabled","disabled"); NewOSelects.eq(0).find("option:eq(2)").attr("disabled","disabled"); NewOSelects.eq(0).find("option:eq(3)").attr("disabled","disabled"); } ....}//调用handle["type_"+NewOSelects.eq(0).val()](NewOSelects);其他的还可以继续优化,但太多了,写起来很烦就算了。。。自己想办法提取出能够合并的项,然后把变化的部分当成参数发过去就行了。。 -

跃然一笑
我这做了两个假设一是NewOSelects只有0,1,2二是option只有1,2,3不符合的话你再告诉我...然后缩减实际上就是求补集if (NewOSelects.length > 1) { let value value = NewOSelects.eq(0).val(); NewOSelects.not(':eq(0)').find(`option:eq(${value})`).attr("disabled", "disabled"); NewOSelects.eq(0).find('option').not(`:eq(${value})`).attr("disabled", "disabled"); value = NewOSelects.eq(1).val(); NewOSelects.not(':eq(1)').find(`option:eq(${value})`).attr("disabled", "disabled"); NewOSelects.eq(1).find('option').not(`:eq(${value})`).attr("disabled", "disabled");}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript