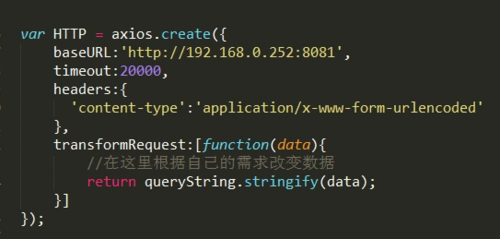
怎样获取axios使用create创建的实例的配置对象啊?

如图,我使用create创建了一个实例对象,但是使用过程中需要该实例的配置对象进行动态的设置header添加一些配置,怎样获得这个实例的配置对象进行改写呢
 动漫人物
动漫人物浏览 7117回答 2
2回答
-

紫衣仙女
尝试将实例化出来的对象添加到Vue的原型上试试,像这样:import Vue from 'vue'; //引入Vuevar HTTP = axios.create(...); //这里是你上面的内容Vue.prototype.$HTTP = HTTP; //一般如此配置都是在main.js中的,这样全局都能调用使用的时候就可以通过this.$HTTP来获取到对应的实例了,这个名字也是自己随便命名的,遵守命名规则就行。希望能帮助到你!
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript