请问vue中异步获取的数据如何保存到data里
写签到的功能,返回数据以数组的形式展示

我用了一个插件去实现签到功能,但是显示签到天数传入的数据必须以日期的形式传入并保存在checkInData数组的time字段里
checkInData:[
{
"time": "2017-09-05 08:46", //日期
},
{
"time": "2017-09-04 09:51",
},
]
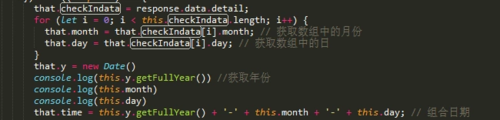
我用了个方法获取了年份,并将后台获取的month和day拼接了起来,组成了想要的格式

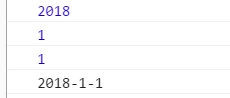
分布打印出来的效果

请问,我如何将that里的组合time保存到data的checkInData里的time字段里。

 当年话下
当年话下浏览 2461回答 1
1回答
-

12345678_0001
在获取时间的方法末尾写上 this.checkInData={time:that.time}
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript