js函数声明和var变量声明提前的迷惑
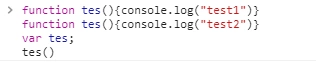
实例1.
运行结果为: test2
迷惑:函数声明的优先级高于变声声明的优先级,那么为什么运行结果不是undefined呢,
实例2.
运行结果为:12;
可以理解为如下吗?

在犀牛书中3.9节最后一段落,重复的声明和遗漏的声明中,第一句话是这样写的:
使用var语句重复声明变量是合法且无害的。如果重复声明带有初始化器,那么这就和一条简单的赋值语句没什么两样。
那么请问,实例2该怎么理解呢
谁来为我揭开这层纱?
 牛魔王的故事
牛魔王的故事浏览 438回答 1
1回答
-

白板的微信
1.引擎在处理var语句时,若当前作用域内存在同名变量,则会跳过创立变量步骤,直接进行初始化操作。因此在上面已经创立tes函数的情况下,var tes这句话相当于没有任何作用。2.原因同1。而且犀牛书解释得很清楚了,第二条var bb没有初始化器,因此连仅剩的赋值功能也不存在了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript