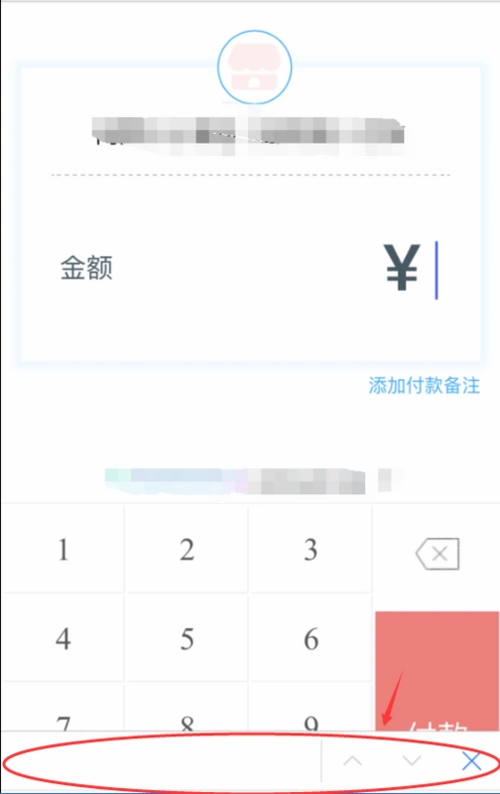
H5页面点击input隐藏系统键盘顶部栏
因为开发需要,点击input 需要隐藏键盘,用readonly属性以后,键盘的确不会弹出,但是键盘顶部栏却还是要弹出来,请帮助

 莫回无
莫回无浏览 969回答 3
3回答
-

青春有我
自定义的数字键盘?那就不用input呀,用普通的容器就行了。键盘也用模拟的,反正就这么几个数字键 -

弑天下
试下这个,之前遇到过这个问题// html<input type="text" onfocus="test()">// js<script>function test() { event.currentTarget.blur()}</script> -

慕神8447489
一个数字键盘引发的血案——移动端H5输入框、光标、数字键盘全假套件实现
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript