react 用fetch跨域请求,看控制台,是成功拿到数据,但是程序里返回的确是error
我是用dva框架,用fetch跨域请求。是成功拿到数据,但是程序里返回的确是error,不知错在哪里,望指教
1.看了下控制台,是成功拿到数据。如图:

打印了下返回结果,返回的确是error,如图:

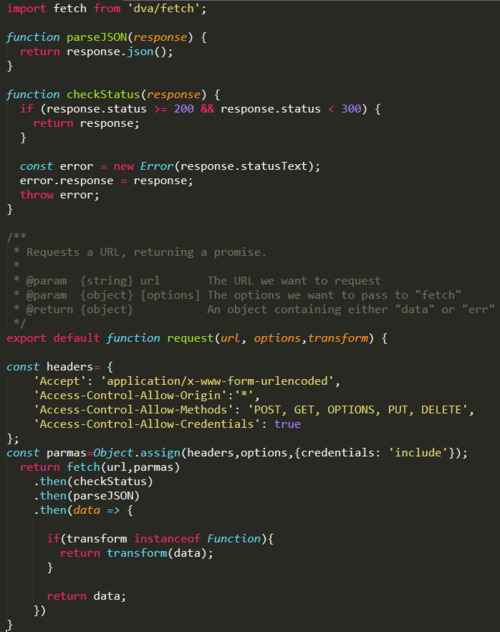
2.代码如下:

3.发起请求的地方:
effects: {
*queryUser ({payload}, {call, put}) {
const data = yield call(Services.userInfo, parse(payload));
console.log(data);
if (data.success) {
}else{
}
}
 叮当猫咪
叮当猫咪浏览 808回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript