css宽度问题
先贴图吧:




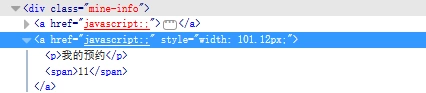
HTML布局与样式都在这里,我给a标签设定宽度为101.12px,但是实际只有101.117px,望大神能解答!!
然后说明一下出现这个问题的背景:
这是个手机端的页面,我采用的是rem布局,这里的行内样式是我测试问题的时候写的,问题原因就在于实际宽度与我设定宽度不一致。
rem我是采用的css计算,如下:

经过px单位测试,所以我排除了不是计算的问题,至于为啥不用js计算rem,嗯!我觉得这个比较简单。我现在的解决方案是将a标签稍微多留0.01rem的就可以了。
总结问题:为啥浏览器渲染尺寸与我实际设定的尺寸不一样,有没有什么办法可以规避或者是解决浏览器渲染与设定大小不一致的情况?谢谢各位大神解答......
 米琪卡哇伊
米琪卡哇伊浏览 481回答 3
3回答
-

慕婉清6462132
1.浏览器渲染的时候,对于这种不足1px的数字,总会有一定的误差。2.这样写.mine-head .mine-info a { width: 33.33%; width: calc(100% / 3);} -

繁星coding
用flex或是Grid布局,就可以不用那么麻烦的处理宽度了
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript