JS中关于mouseover和mouseout冒泡的问题


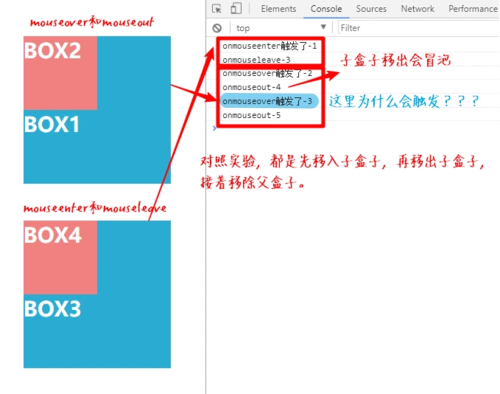
我的操作都是先移入红色的子盒子,然后移出子盒子,最后移出蓝色大盒子,运行截图如下:

我想知道的是倒数第二行为什么会触发mouseover,也就是鼠标从BOX2移出的一瞬间,先是冒泡mouseout可以理解,但同时输出的mouseover就不知道为什么了。有没有大神解释一下呢?
 青春有我
青春有我浏览 1127回答 3
3回答
-

千万里不及你
触发mouseover是因为移出了内部小div进入外面大div的区域,你可以console.log(e.targrt)看一下,这时的target是外面的大div,紧跟着前面的mouseout的target是里面的小div -

慕容3067478
box1和box2交线部分,比较特殊,因为box2是覆盖在box1上的,所以一经过交线部分,肯定会触发onmouseout,但因为box2是在box1上又触发了onmouseover。为了解决这样的问题,所以引入了onmouseenter和onmouseleave,它在过交线的时候就不会触发,只有是在范围内都不会有多余的触发了。 -

呼啦一阵风
那也不是冒泡啊,那就是从2到1的mouseout事件,你给的代码里也没有box2的事件绑定啊.
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类



 JavaScript
JavaScript