用gulp自动构建项目时,项目的文件路径应该怎么设置?

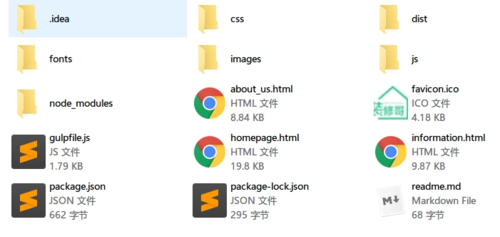
这是我的文件目录, 在html里面引用了node_modules里的js和css还有自己创建的css和js,我主要是想用gulp进行代码压缩和图片压缩,下面是我dist下面的目录

构建后,代码中的node_modules目录下的文件路径全部要更改,我第一次使用gulp,是不是有自动生成文件路径的gulp插件,还是有某些特点的文件路径书写方式.
 尚方宝剑之说
尚方宝剑之说浏览 1384回答 2
2回答
-

POPMUISE
可以用gulp-useref合并node_modules下的js和css文件
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript