modal窗有没有可能在点击时再生成创建?

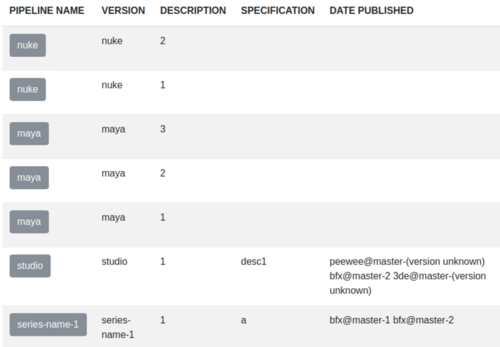
左边第一列灰色的按钮是在生成页面的时候通过vue和bootstrap-vue组件挨个生成绑定的,代码如下:
<template>
<div>
<b-btn v-b-modal="modalWindowId">{{ namedPipelineName }}</b-btn>
<b-modal :id="modalWindowId" size="lg">
Hello From My Modal!
</b-modal>
</div>
</template>
<script>
export default {
name: 'pipeline-detail-modal',
props: ['namedpipeline'],
data () {
return {
modalWindowId: this.namedpipeline.id,
namedPipelineName: this.namedpipeline.series.name
}
}
}
</script>
我的问题有两个
1. 这些几乎相同的modal窗,单页面数据达到几百行的时候会不会是很大额外开销
2. 如果是的话,有什么好的优化方案?
 慕莱坞森
慕莱坞森浏览 497回答 2
2回答
-

慕尼黑5688855
你可以只要一个modal窗,所有的按钮都是显示它,实时数据不一样就行了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript