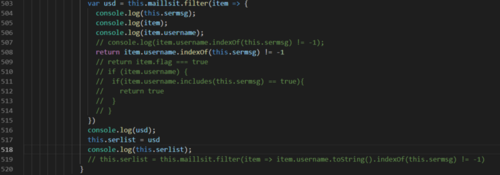
vue中使用filter,用到indexOf报错
不管我是简写还是一步步写出来,都是报错,没有筛选出来对应的数组,item.username是字符串啊,也是能够打印出来的,不是没有值。为什么会报错呢。有哪里写的不对的麻烦请指出来,谢谢!


 慕姐4208626
慕姐4208626浏览 3345回答 2
2回答
-

喵喔喔
找到问题所在了,是return的问题,不能那么return,我还是上代码吧,这个字段是有的,undefined报错也没错,因为数组里面有一个字段username里面没有值,所以报undefined。let usd = this.maillsit.filter(item => { if (item.username) { if (item.username.indexOf(this.sermsg) != -1) { return item } } }) this.serlist = usd要return item 出来才行,上面return的是true跟false -

侃侃尔雅
你看看你的数组mailsit的第5个对象里有没有username这个字段,有的话看看是不是any[]或者string类型,个人感觉是应该没有这个字段吧
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 Html5
Html5