mobx多个store问题
我在react中使用mobx做状态管理实现了简单计数器demo,如果该页面今后需要添加新的功能,我希望不同功能存放在不同的store,请问这要如何实现
countStore.js

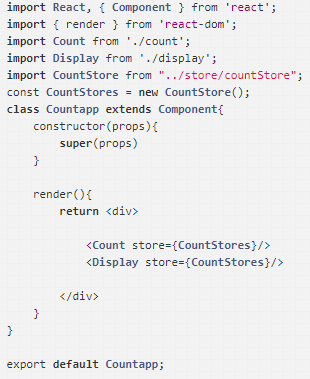
app.js

 月关宝盒
月关宝盒浏览 2144回答 2
2回答
-

慕田峪9158850
再写一个store.js文件就可以了 -

潇潇雨雨
Mobx类似于Redux,也是有Provider方法,可以把Store挂载到整个应用上,至于多个Store实现起来也是简单的,给个例子:storeA.jsimport {observable, action} from 'mobx';class AStore { //……}const aStore = new AStore()export {aStore}storeB.jsimport {observable, action} from 'mobx';class BStore { //……}const bStore = new BStore()export {bStore}index.jsimport {bStore} from './storeA'import {bStore} from './storeB'export {bStore, bStore}具体可以看看我的项目>>react-mobx-demo顺便再给个Redux的项目>>react-redux-demo
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript