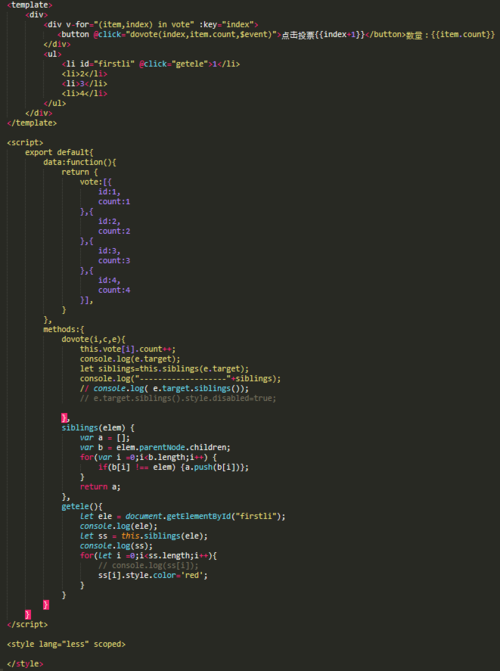
为什么获取不到获取当前点击的buttton的兄弟节点

我写了ul 点击第一个li是可以获取到其他的li的
我不知道为什么上面那个button点击就获取不到其他的button?

 慕无忌1623718
慕无忌1623718浏览 408回答 1
1回答
-

繁星点点滴滴
<div v-for="(item,index) in vote" :key="index"> <button @click="dovote(index,item.count,$event)">点击投票{{index+1}}</button>数量:{{item.count}} </div>//遍历出来以后=><div> <button>点击投票{{index+1}}</button>数量:{{item.count}} </div><div> <button>点击投票{{index+1}}</button>数量:{{item.count}} </div><div> <button>点击投票{{index+1}}</button>数量:{{item.count}} </div><div> <button>点击投票{{index+1}}</button>数量:{{item.count}} </div>div遍历出多个,但是每个div里都只有一个button,button哪有同级的兄弟节点?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript