在idea上运行scss文件出现问题Individual stylesheets must be in the sass directory.
在idea上运行scss文件出现问题
Individual stylesheets must be in the sass directory.
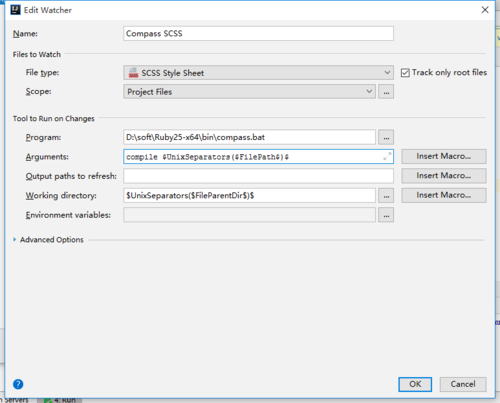
我的idea配置是这样的

ruby 可以运行,没有问题
 jakywu
jakywu浏览 2476回答 6
6回答
-

jakywu
不要使用 compass sass 的 watcher 的配置,配置 scss 如图:2. 完事运行可能出现问题--update base.scss:base.css error base.scss (Line 150: Invalid GBK character解决方法:找到 ruby 安装目录如:D:\soft\Ruby25-x64\lib\ruby\gems\2.5.0\gems\sass-3.7.3\lib 的 sass.rb 文件加代码:Encoding.default_external = Encoding.find('utf-8')完事即可使用scss编写
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
 Sass/Less
Sass/Less
 Ruby
Ruby