javascript 块级代码有什么作用


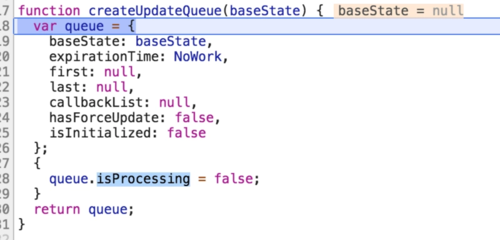
像图中,为何要弄一个单独的块
 烙印99
烙印99浏览 555回答 2
2回答
-

largeQ
js作为一个只用了两个星期就完成设计编码的语言,一开始只有函数作用域。可以看一下面这段代码: functin exmple1(){ for(var i=0;i<3;i++){ //do something } alert(i); } 在循环结束后,i仍然是可以访问的,它将存在于整个函数调用的生命周期中,直到example1方法调用结束。这样的后果就是别的程序员很可能对i变量带来误操作。ES6对这个情况进行了改进,提出了用const和let声明变量。通过这两个修饰词声明的变量都会拥有块级作用域。块级作用域是指任何一对花括号({和})中的语句集。一旦一块代码执行完毕,那么这块代码声明的变量都将结束生命周期。因此,上面的代码可以更改为: functin exmple2(){ for(let i=0;i<3;i++){ //do something } alert(i); } 此时alert(i)语句将会输出undefined。 -

温温酱
ES6新增块级作用域主要为const和let消费的,你如果在块级作用域没有用let和const声明变量,其实等于if(true){}没有什么区别
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript