JSON数据合并
这是在做表格时遇到的问题。
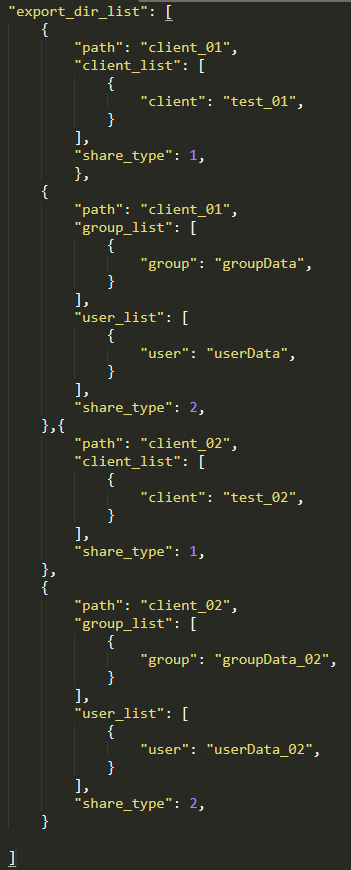
通常表格渲染方式,就是根据json数组中的数据一条条遍历就好了,但需求是同一path下的数据要放在一行Table Row上渲染,也就是我需要把同一path的JSON数据合并,path数据合并覆盖前者,但其他数据(即使key值相同)合并但不覆盖前者,怎么才能有效的完成这种数据的合并呢?或是有更好的解决方法吗?

对于原生JS实现JSON数据合并我是明白的,但当前的数据格式有些想不明白该怎么合,希望不吝赐教!
 慕哥9229398
慕哥9229398浏览 499回答 1
1回答
-

慕丝7291255
function parse(data) { const hash = {}; data.slice().forEach(item => { const path = item.path; if (!hash[path]) { hash[path] = item; } else { Object.keys(item).forEach(key => { const hashPath = hash[path]; if (key !== "path") { const val = item[key]; if (!hashPath[key]) { hashPath[key] = val; } else { if (!Array.isArray(hashPath[key])) { hashPath[key] = [hashPath[key]]; } hashPath[key] = hashPath[key].concat(val); } } }) } }); return Object.keys(hash).map(key => hash[key]);}var test = [ { "path": "client_01", "client_list": [ { "client": "test_01", } ], "share_type": 1, }, { "path": "client_01", "group_list": [ { "group": "groupData", } ], "user_list": [ { "user": "userData", } ], "share_type": 2, }, { "path": "client_02", "client_list": [ { "client": "test_02", } ], "share_type": 1, }, { "path": "client_02", "group_list": [ { "group": "groupData_02", } ], "user_list": [ { "user": "userData_02", } ], "share_type": 2, }];console.log(parse(test));
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript