element 报错,找不到element-ui/lib/style.css文件
vue自己搭建的项目使用了element-ui一直报错
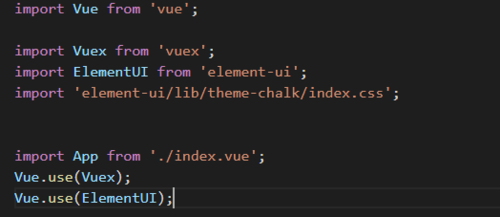
入口js文件配置
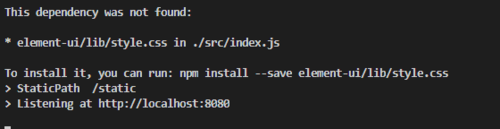
报错
引用应该是没有问题的,但是不知道是哪里出错了
 慕哥9229398
慕哥9229398浏览 6943回答 3
3回答
-

qq_慕慕7549194
饿了么自己框架的错误, 用vue cli3搭建就不会问题, 或者自己新建一个空的style.css到报错的目录 -

蓝山帝景
node_modules删了 重新npm install -

红糖糍粑
安装的不对 上边写的不是很清楚么 you can run npm install --save element-ui/lib/style.css照着上边重新安装下完事了在命令行上输入npm install --save element-ui/lib/style.css
 随时随地看视频慕课网APP
随时随地看视频慕课网APP



 CSS3
CSS3
 Html5
Html5