webpack编译es6代码,如何压缩优化代码,又能保留debugger关键字?
用webpack编译es6,碰到一个头疼的问题。如果我用development模式,编译后的js文件能保留debugger关键字,但是js文件太大了。webpack.config.js配置文件如下:
module.exports = {
devtool: "source-map",
mode: 'development', module: {
rules:[
{ test: /\.js$/, exclude: /node_modules/, loader: "babel-loader" }
]
}
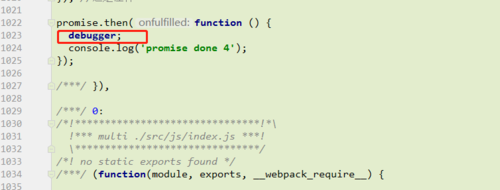
}生成的代码如下:

这样生成的js代码,保留了debugger关键字,能帮助我快速打断点(个人习惯,喜欢用debugger打断点,也会去chrome里面手动打断点)。但是这样的js文件太大了,上线时,肯定希望js代码压缩优化下,毕竟用sourcemap调试,开发阶段生成的js文件是压缩的也没有问题。
为了将js文件压缩优化,只需要将webpack.config.js的mode调整为:production就行了,这样生成js文件是压缩优化过的,通过sourcemap可以很方便的调试,可是这个时候debugger关键字没有了,刷新页面时,没有自动断点。要是debugger关键字像console.log一样被保留就好了,生成js文件是压缩过的,console.log和debugger还被保留,方便调试。
本人目前搭建的开发环境为:webpack通过babel编译es6,没有牵扯到webpack-dev-server这些服务器环境等,所以尽量不要让我升级配置文件等。我目前采用的是gulp,gulp搭建的服务器和webpack-stream(webpack和gulp的整合工具)。请大神支招,我希望webpack编译es6,代码优化压缩又能保留debugger关键字。
特别声明:有大神质疑要上线的代码为什么要带有debugger等调试信息,我只是开发阶段使用,后续肯定注释或者删除。我这边构建环境,希望开发阶段生成的代码测试没问题直接上线的,并不会有意去区分开发阶段和上线阶段,这和一般的webpack构建开发流程有一定的区别。
 FFIVE
FFIVE2回答
-

慕盖茨4494581
楼主试试这个// 安装下 npm i uglifyjs-webpack-plugin --save-devconst UglifyJsPlugin = require('uglifyjs-webpack-plugin')module.exports = { devtool: "source-map", mode: 'production', module: { rules:[ { test: /\.js$/, exclude: /node_modules/, loader: "babel-loader" } ] }, optimization: { minimizer: [ new UglifyJsPlugin({ uglifyOptions: { compress: { drop_debugger: false } }, sourceMap: true, cache: true, parallel: true }), ] } } -

宝慕林4294392
你这个问题本身就很奇怪,上线的代码肯定是不应该保留调试信息的。而如果是在开发阶段,那文件大一点有什么关系呢?请描述清楚你必须这么做的理由
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript