react render里调用的函数执行了两次,为什么?怎么解决?

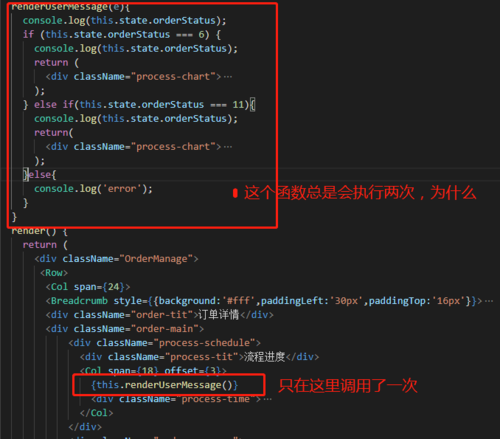
初学react,不是很懂渲染机制,如图,renderUserMessage()函数总是执行两次,打印如下:

感觉是render默认执行了一次,调renderUserMessage()函数时又执行了一次,请大神指导渲染机制和如何避免函数渲染两次问题,百度使用了如下函数避免render无效渲染,但是不生效:
shouldComponentUpdate(nextProps,nextState){
if(this.state.orderStatus !== nextState.orderStatus){
return true;
}
return false;
}
 行走的指尖
行走的指尖浏览 11763回答 2
2回答
-

橋本奈奈未
你是否有修改state?
 随时随地看视频慕课网APP
随时随地看视频慕课网APP

 JavaScript
JavaScript
 React
React