vue可复用组件的数据缓存问题

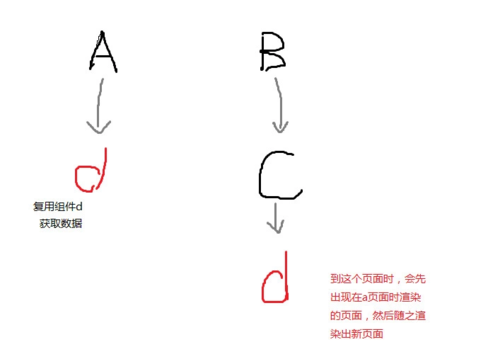
现有a和b两个组件,其中b组件下有c组件,d组件为a组件和c组件的共同组件,他的作用是解析从服务器抓取的数据,这些数据临时存储在vuex的state的一个数组中。
现在我遇到的问题是:a组件下用到复用组件c渲染出页面后,然后当切换到b组件下的c组件,这个c组件使用复用组件渲染页面时,会先出现在d在a组件下的页面,然后才被新的页面取代,请问有什么方法可以解决啊,谢谢大家..
 撒科打诨
撒科打诨浏览 1797回答 2
2回答
-

繁花如伊
用v-if控制组件的生命周期,每次都执行新的生命周期不就好了 -

Cats萌萌
补充一下:v-if是每次都会将所有的if或者是else进行渲染,然后核心是利用了display:block以及none进行相应的dom进行渲染,所以,一般页面复杂或者是层级较深,不建议这样使用,更好的方式使用通过不同的路由进行请求,渲染指定的组件,但是这样可能就会出现,公共组件重复渲染的情况,所有使用keep-alive可以达到进行组件的缓存效果,当再次渲染指定的组件的时候,只需要从缓存中进行获取就可以,但是值得注意的是keep-alive中是不支持使用v-for循环的,有且只能渲染首个
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript