mui框架在点击事件里再加一个点击事件,里面点击事件的多次点击问题
我模仿mui框架里的setting页面做了一个商品页面,点击一个商品出现编辑商品,在编辑商品页面中有一个删除事件,用来删除当前选择的商品,每多点击一次商品后,点击编辑商品里的删除事件就会多执行一次;现象如下图:
第一次点击这个商品列表,
再点击这个页面里的删除,右侧显示执行一次,
再返回商品列表再点击进入这个页面,点击删除的时候提示了2次,
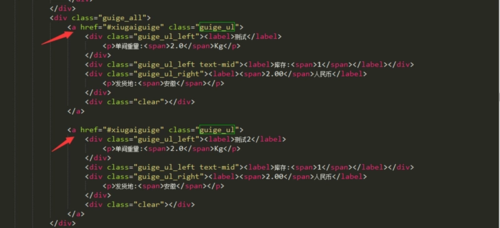
代码如下:

html里的结构如下:

情况就是每多点一次商品列表,在编辑商品页面里的删除事件就会多弹出一次,
大神求帮助,大恩不言谢!、
 Qyouu
Qyouu浏览 1648回答 2
2回答
-

qq_花开花谢_0
大概是冒泡造成的,return false下试试 -

DIEA
你把删除事件放在each循环里,当然是循环一次就添加一次事件了。你应该先点击删除然后再循环列表获取索引操作
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类


 JavaScript
JavaScript