安卓手机(qq浏览器,猎豹浏览器,uc浏览器)浏览angular开发的网页无法加载路由组件?
最近采用angular开发了一个h5项目。
以下为开发环境:
Angular CLI: 1.5.0
Node: 6.10.2
OS: darwin x64
Angular: 5.0.3
... animations, common, compiler, compiler-cli, core, forms
... http, language-service, platform-browser
... platform-browser-dynamic, router
@angular/cli: 1.5.0
@angular-devkit/build-optimizer: 0.0.33
@angular-devkit/core: 0.0.21
@angular-devkit/schematics: 0.0.37
@ngtools/json-schema: 1.1.0
@ngtools/webpack: 1.8.0
@schematics/angular: 0.1.7
typescript: 2.4.2
webpack: 3.8.1
在测试的时候发现,ios设备浏览器正常浏览,而安卓手机(qq浏览器,猎豹浏览器,uc浏览器)浏览angular开发的网页无法加载路由组件,测试发现只能加载app.component.html的内容。
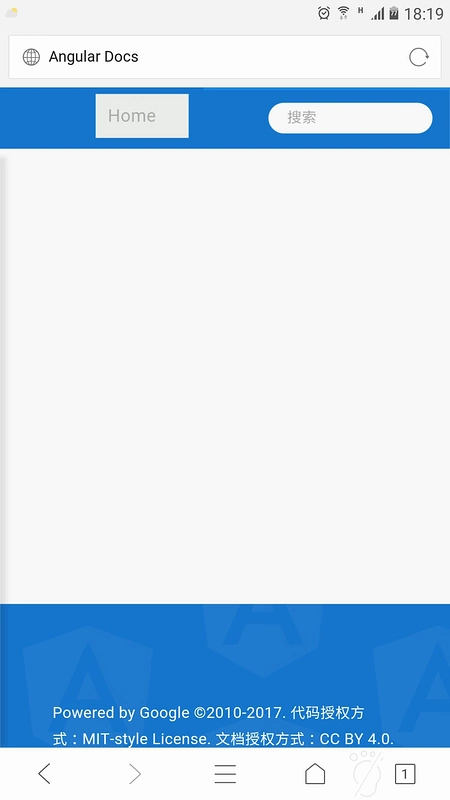
我尝试用qq浏览器打开angular中文官网,发现也是如此,只能展示公共头部及底部!
这是浏览器的兼容问题还是angular的问题?

 至尊宝的传说
至尊宝的传说浏览 468回答 1
1回答
-

慕勒3428872
找到解决方法了,找到‘/src/polyfills.ts’文件,把/** IE9, IE10 and IE11 requires all of the following polyfills. **/下注释掉的代码恢复,就可以兼容一些内核版本较低的手机浏览器了。
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript