vue落地页制作工具如何动态生成H5页面?
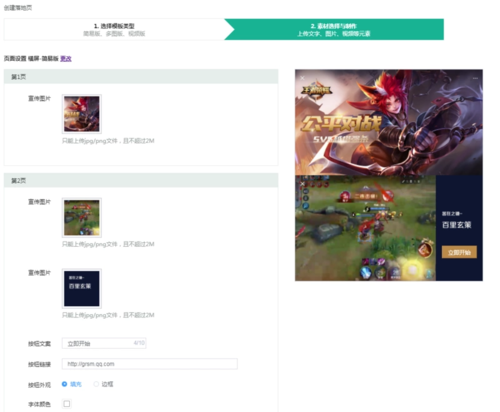
现在我有这样一个h5落地页制作系统,如下图:
页面的左边是编辑栏,右边是预览栏,都是用vue生成的。当用户改动了左边的图片或者文案之后,右边也会相应的改变。
当用户点击保存的时候,我希望可以将右边的预览栏保存为一个html文件,然后将这个文件传给后台,后台上传到cdn, 返回给我cdn的地址,这样用户就可以访问这个落地页页面了。
问题是:如何将vue动态生成为H5文件?
我的问题和以下这个问题很像:
https://github.com/vuejs/vue/...
几种可能的解决方案:
原生JS渲染生成html string,和vue无关
利用html中script加入vue.js的方式,使用vue方式渲染
后端渲染
后端渲染谁能详细说说是怎么实现的?
 肥皂起泡泡
肥皂起泡泡浏览 1256回答 1
1回答
-

小唯快跑啊
服务端渲染啊,
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript