vue axios引入qs模块后遇到了一个很诡异的问题
上代码:

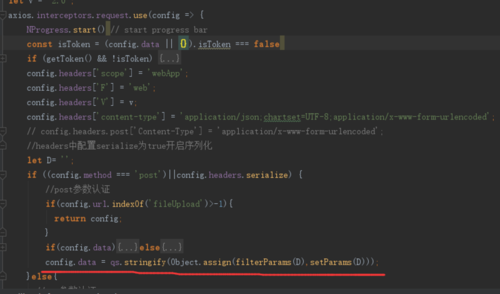
在axios中有一个拦截请求的公共方法,中间改写请求参数时,引入了qs模块的qs.stringify方法,在前端控制台打出的config.data是显示正常的;如:
{name:'zhangsan',id:1,code:101}//config.data而传入到后台后,后台调试发现传入的参数变成了如下:
{name:'zhangsan,zhangsan',id:'1,1',code:'101,101'}//所有的value值被莫名其妙的重复拼接了一次...然后就造成前端显示有误...
有没有大神知道这是什么情况啊?请指教
用这个模块是为了解决axios的post请求取值的问题,结果又遇见了这问题...
 泛舟湖上清波郎朗
泛舟湖上清波郎朗浏览 2745回答 1
1回答
-

三国纷争
我好像找到问题了...除了那个application/x-www-form-urlencoded的headers属性,其他的去掉就正常了...我差点被感动哭了,鬼知道当时加上其他两个是干嘛的
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript