为什么会有这个css代码段

https://detail.m.tmall.com/it...
链接如上
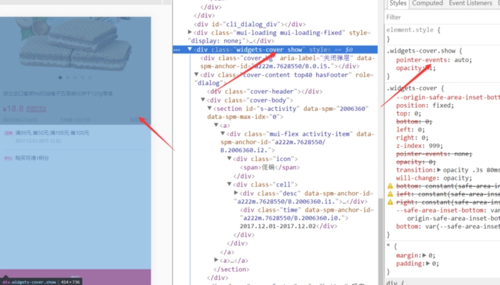
pointer-events: auto;
opacity: 1;
pointer-events: none;
opacity: 0;
transition: opacity .3s 80ms;
will-change: opacity;
这个属性的逻辑是什么样的??屏蔽事件??一般弹窗的方式是display来控制,天猫这边用了opacity?
 慕姐8265434
慕姐8265434浏览 383回答 1
1回答
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类
 JavaScript
JavaScript