'dva/router' 的hashHistory, browserHistory 为
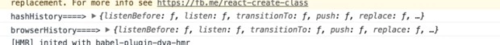
在最新版本的dva中import { hashHistory, browserHistory } from 'dva/router' ,打印出来均为undefined,
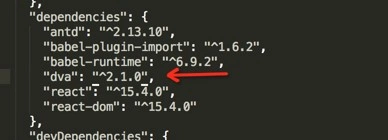
这是在2.1.0:


然后


请问这是什么情况,是不是我的配置出现了什么问题,求大牛们帮助下~~
 人到中年有点甜
人到中年有点甜浏览 400回答 1
1回答
-

BIG阳
问题已经解决,原因是dva2.1.0用的是react-router4,里面并没有这两个对象,但是4给我们支持了history依赖,所以可以这样解决:import createHistory from 'history/createBrowserHistory';const app = dva({ history: createHistory()});
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript