关于nodeList的迷思?
起因: 做dialog组件,不想依赖任何框架.
环境: Chrome 64.0.3269.3(正式版本)dev (64 位);
想利用浏览器原生实现string to element
最开始使用:
const div = document.createElement('div');
div.id = ...
// ...省略
思考能不能封装一个函数,直接传入字符串,返回dom
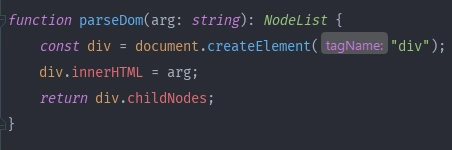
最后实现:

关于为何不直接返回div, 一是不想在外多封一层,不和规范, 这样下来无关element太多,
二是不能直接修改parseDom内div的属性,如要修改,又需要增加参数


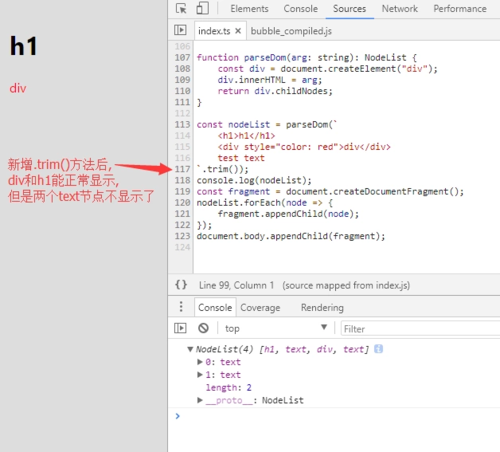
就加个.trim()方法, 居然显示都变了??? 黑人问号
查阅相关资料, 通过Node.childNodes获得的nodeList为一个实时的列表,
猜想1: 浏览器GC回收?

浏览器并没有回收掉, appendChild后,并不是clone操作,而是move操作.
最后越来越懵逼,
1.为什么第一次不显示div和h1;
2.为什么加了.trim()方法后,显示div和h1却不显示text?
3.[...nodeList]把动态nodeList变为静态,为何能正确遍历出element和text?
循环太费时,最终实现的方法:

 慕容森
慕容森浏览 549回答 2
2回答
-

陪伴而非守候
为什么parseDom不把div直接return出去然后直接document.body.appendChild(parseDom("<h1>222</h1>text"))function parseDom(html){ var div = document.createElement("div"); div.innerHTML = html; return div;};document.body.appendChild(parseDom("<h1>hhhh1</h1><span>sssspen</span>text text"));
 随时随地看视频慕课网APP
随时随地看视频慕课网APP
相关分类

 JavaScript
JavaScript